ウェブサイトの統合
NMKR PayをHTML経由で簡単にウェブサイトに統合できます
NMKR Payは、あなたのウェブサイトにHTMLスニペットを追加することにより、任意のウェブサイトに統合することができます。
単一のトークン支払い以外に、顧客がドロップダウンから購入したいトークンの量を選択する数量オプションを追加することもできます。

標準的な支払いボタンの統合
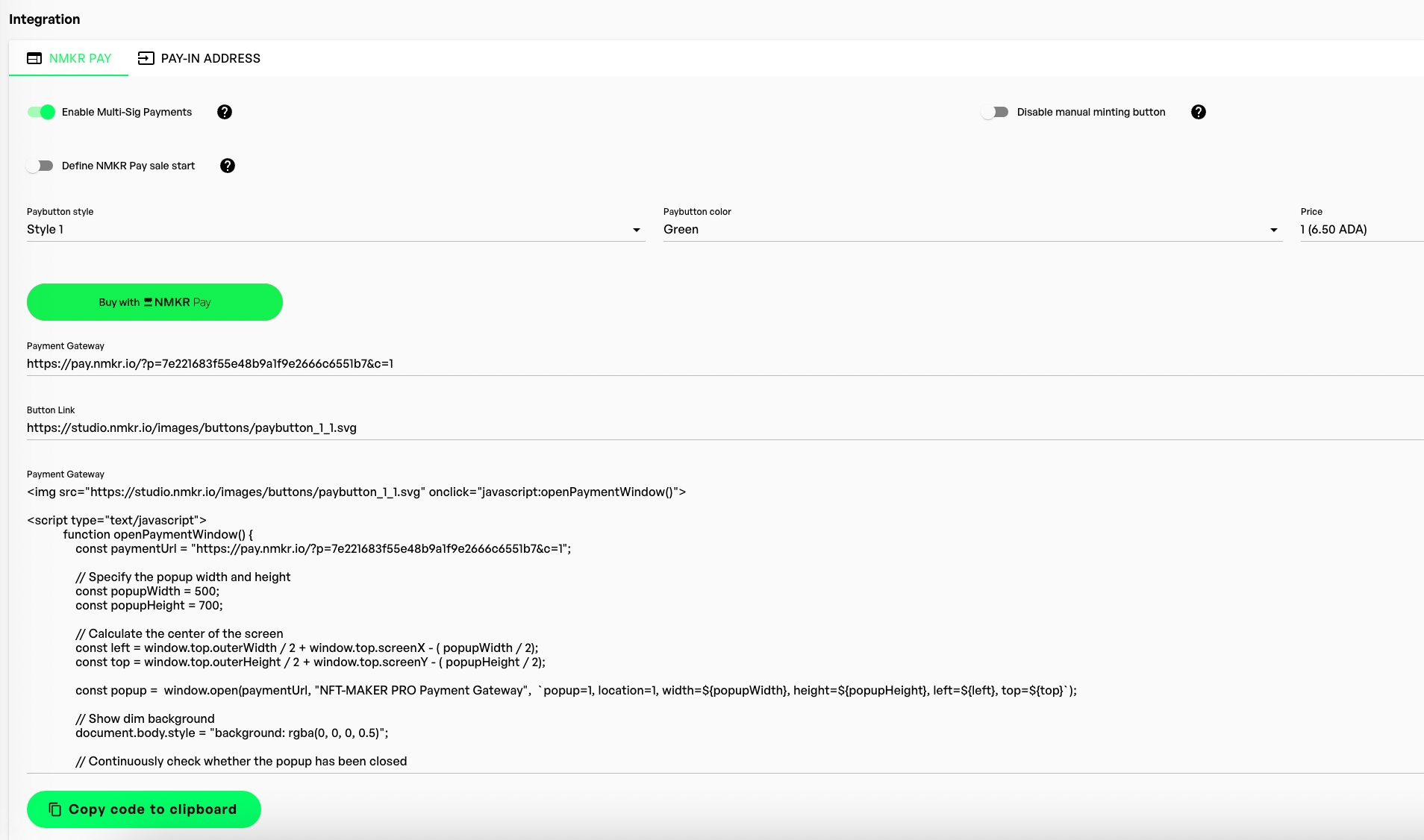
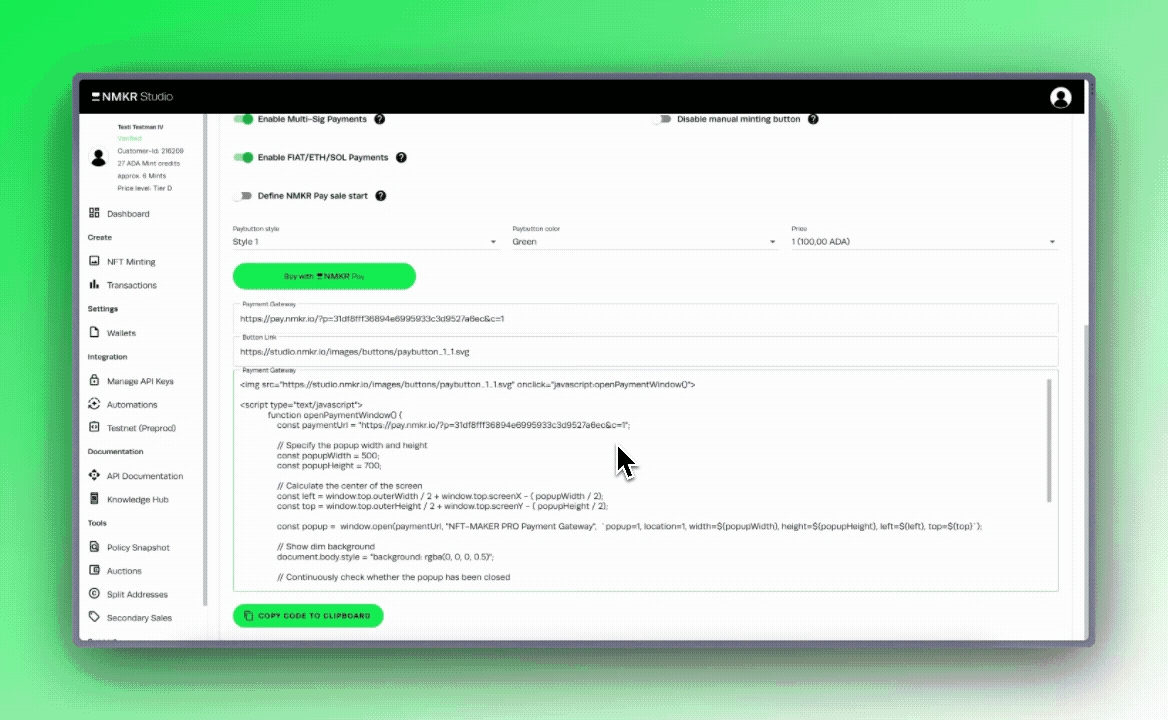
NMKR Payの統合については、プロジェクトの価格リスト設定に移動し、NMKR Payの統合タブに移動してください。

価格を設定し、 NMKR Payを設定した後、NMKR Payをウェブサイトに統合する準備が整いました。
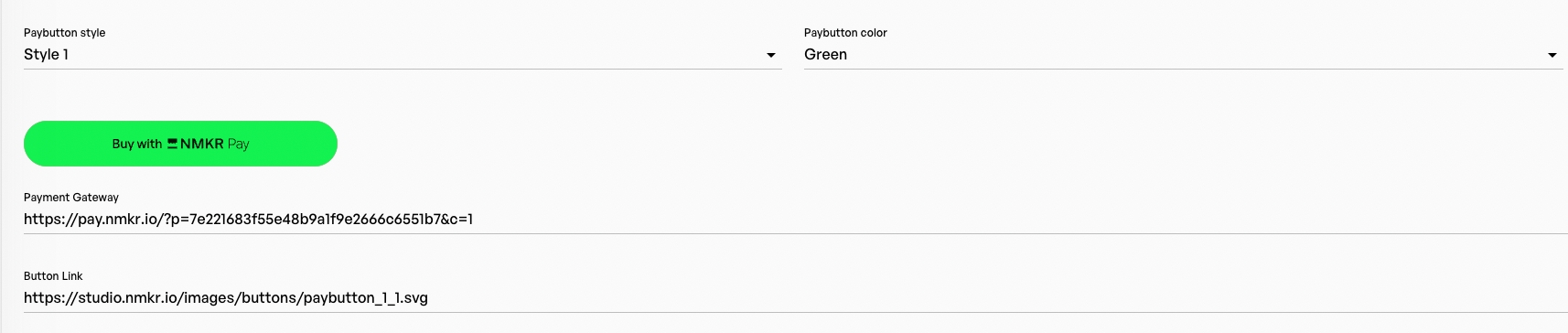
支払いボタンのデザインを設定する
NMKR Payボタンには3種類のデザインと3種類の色があり、ドロップダウンで選択できます。選択に応じて、ボタンのリンクとリンクの下に表示されるHTMLスニペットも変わります

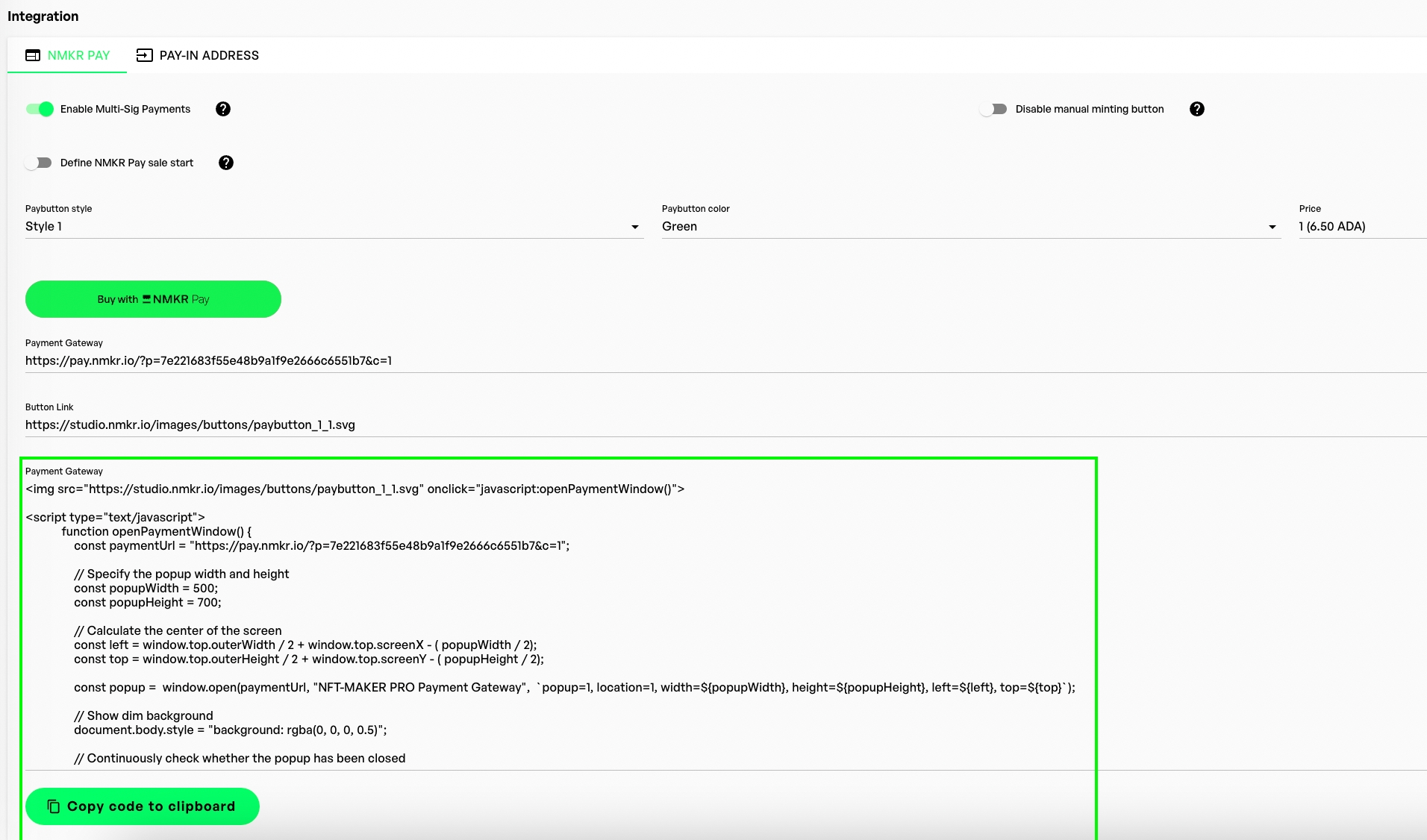
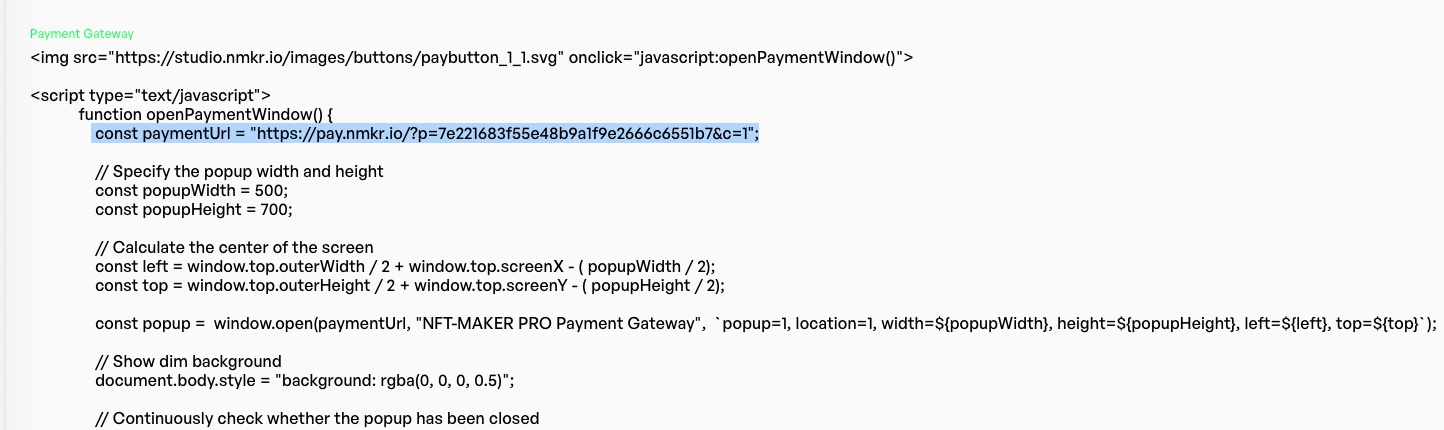
HTMLスニペットをコピー&ペーストする
「copy code to clipboard」(クリップボードにコードをコピー)をクリックし、あなたのウェブサイトにコードを貼り付けます。

ウェブサイトに埋め込む前にテストしたい場合は、オンラインのHTMLツールで試してみてください。
以下は、HTMLスニペットの例で、これをコピーしてあなたのウェブサイトに直接貼り付けます。
数量オプション付きの支払いボタン

NMKR Pay統合に数量オプションを統合するには、以下のコードを追加し、プロジェクトに必要な数量オプション(n)を追加するだけです。
2つ目のステップは、NMKR StudioからコピーしたHTMLスニペットのリンク量のパラメータをc=1";からc="+NFT.valueに変更することです;

こんな感じになります:
価格リストで事前に設定された価格と金額のペアのみが、数量オプションと連動します。
以下は、取引ごとに1~5NFTの数量オプションを使用したHTML統合の例です。
支払いリンクに役立つパラメータ
支払いリンクの最後に&pm=walletまたは&pm=fiatパラメータを追加することで、ユーザーが使用したい支払い方法を選択するステップを省略することができます。
&pm=walletは直接Cardanoウォレット経由の支払いにつながります。
&pm=fiatが有効であれば、フィアットの支払いオプションに直接つながります。
例:
最終更新