ウェブサイトの統合
NMKR PayをHTML経由で簡単にウェブサイトに統合できます

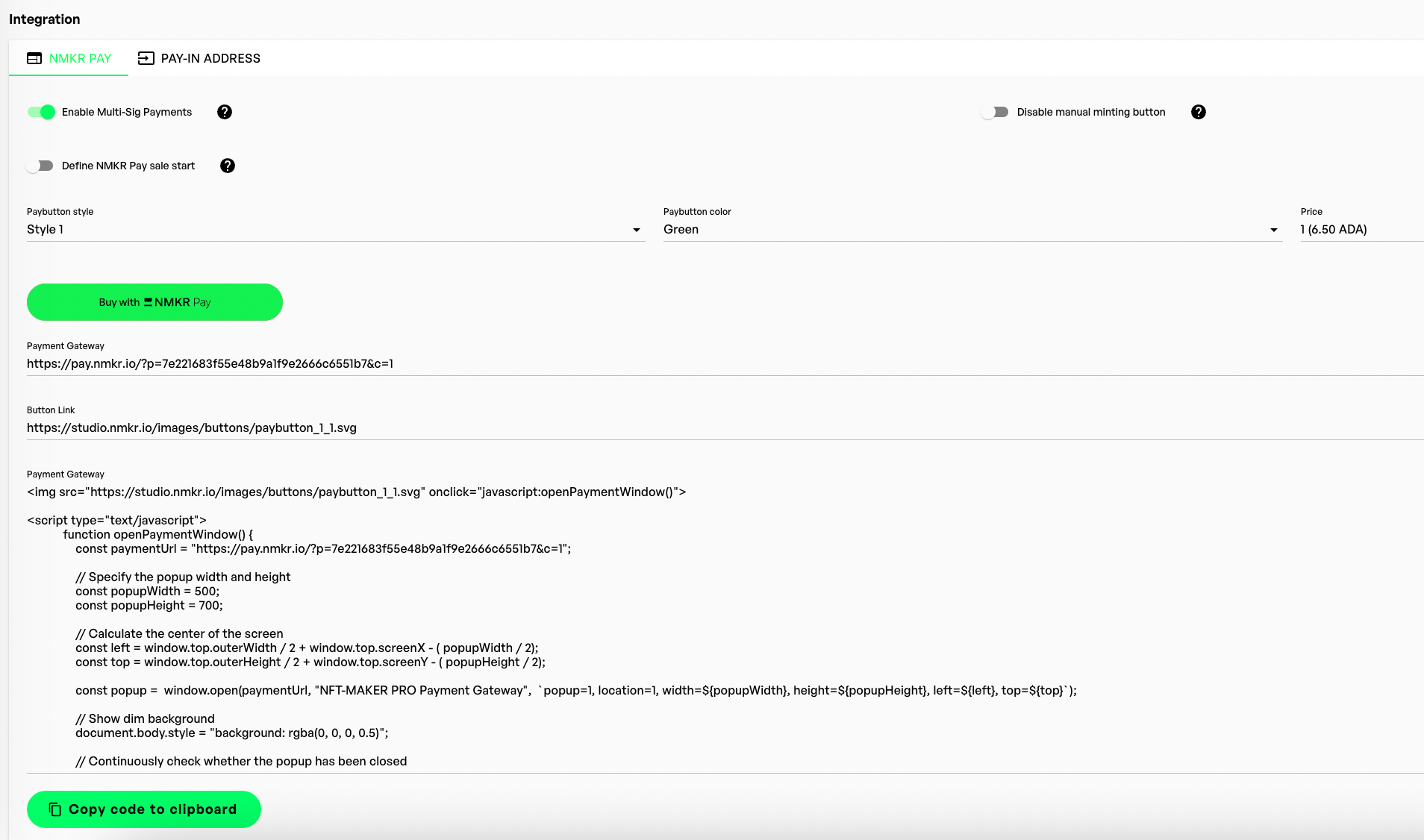
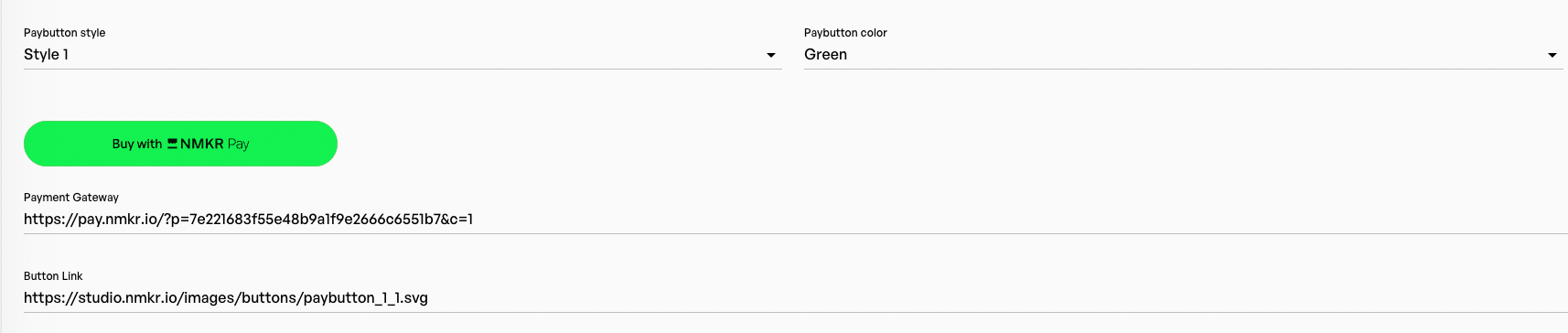
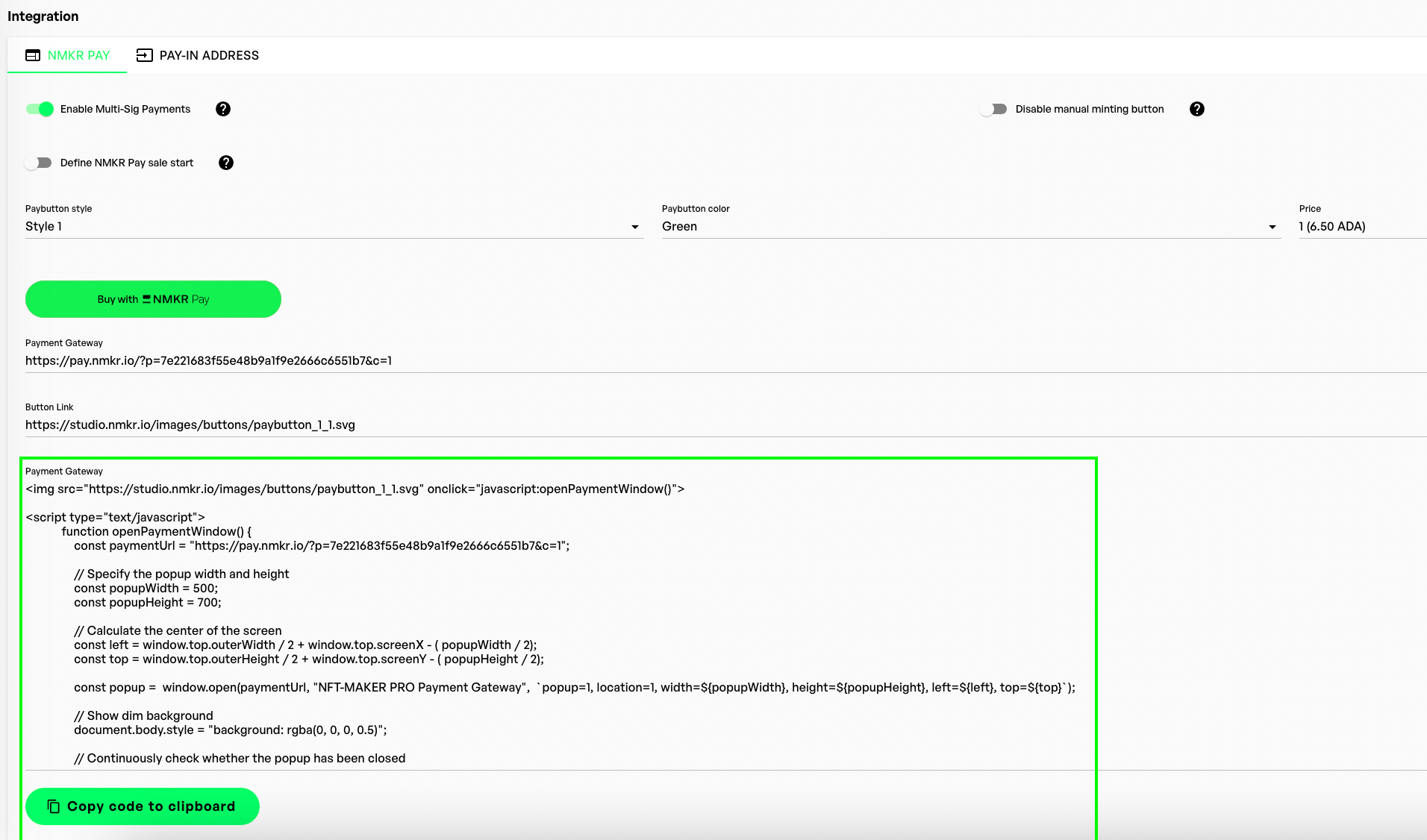
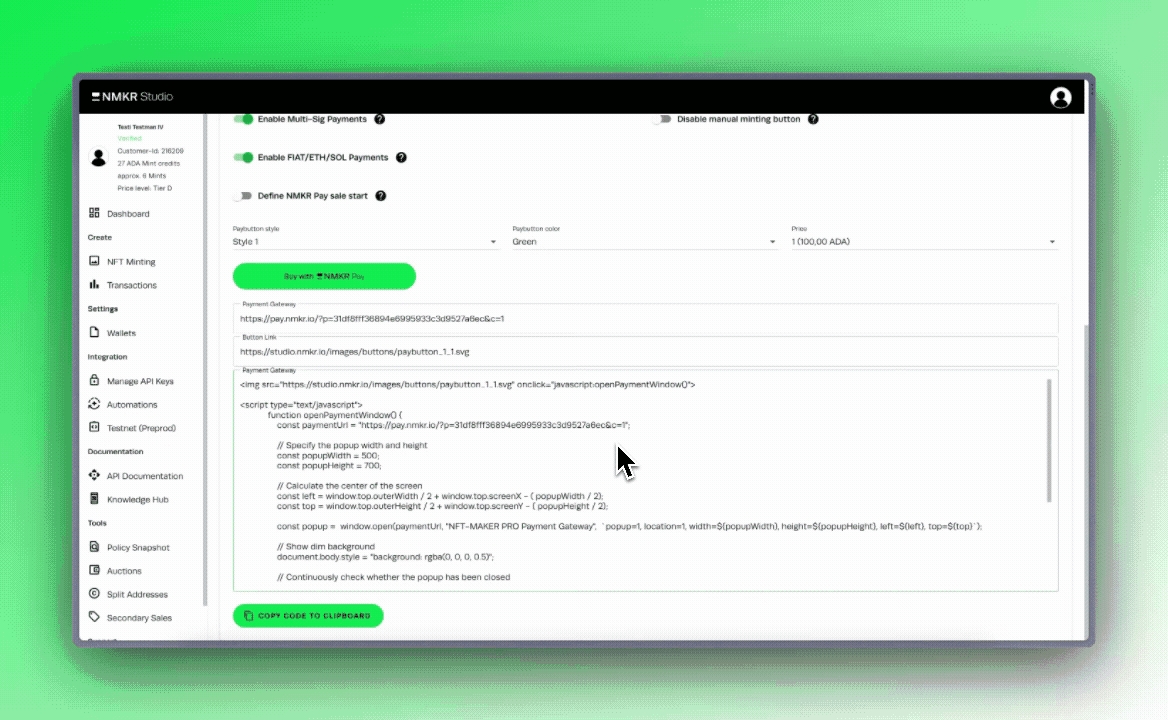
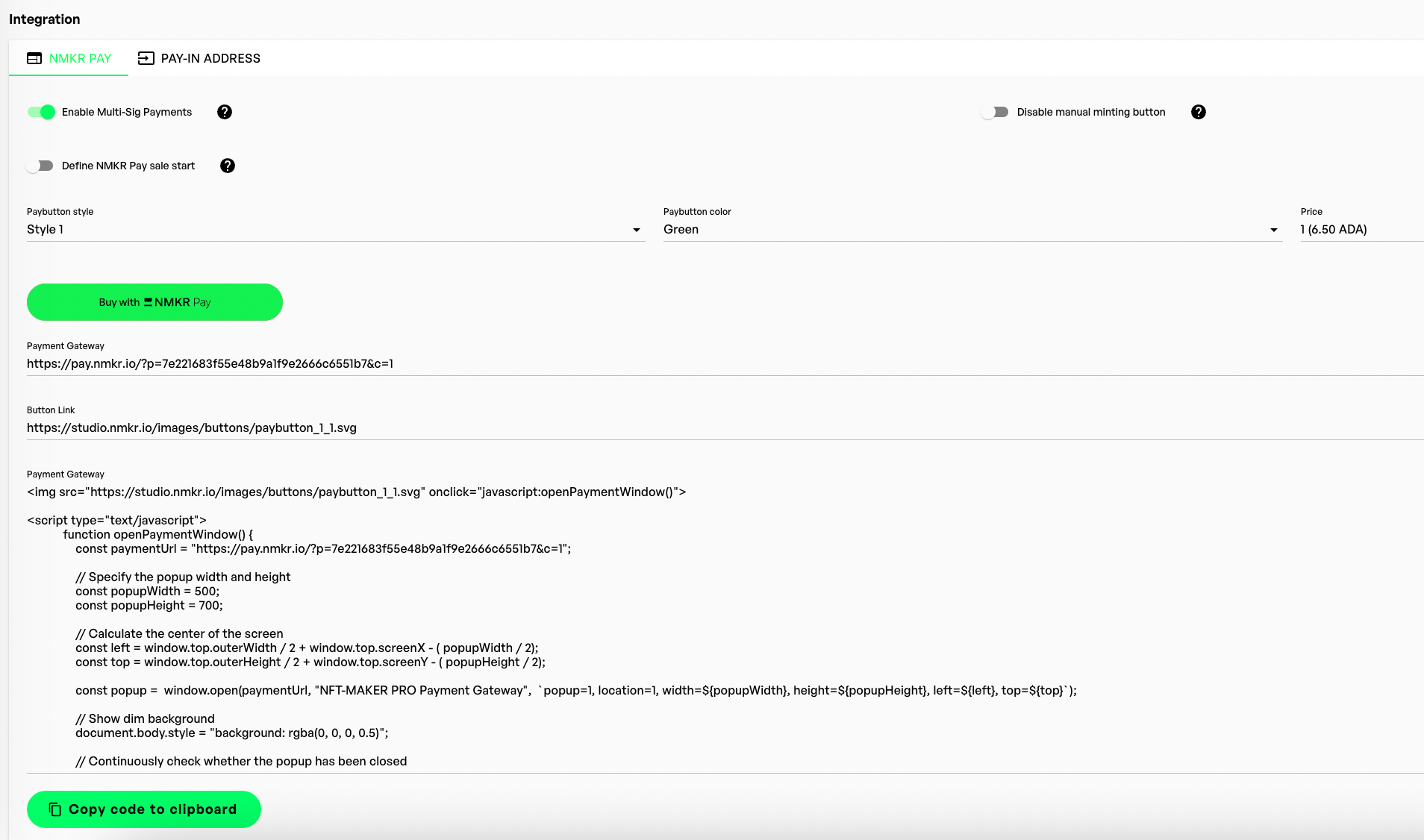
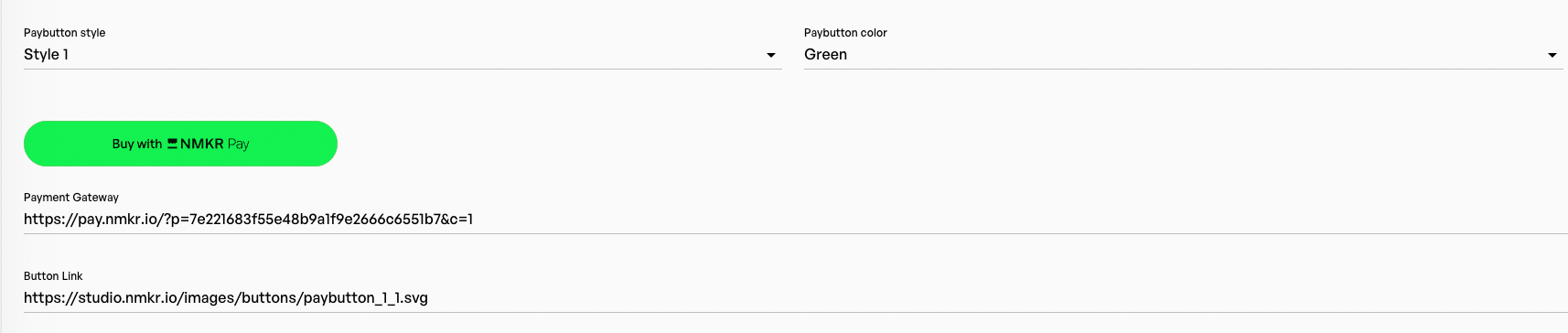
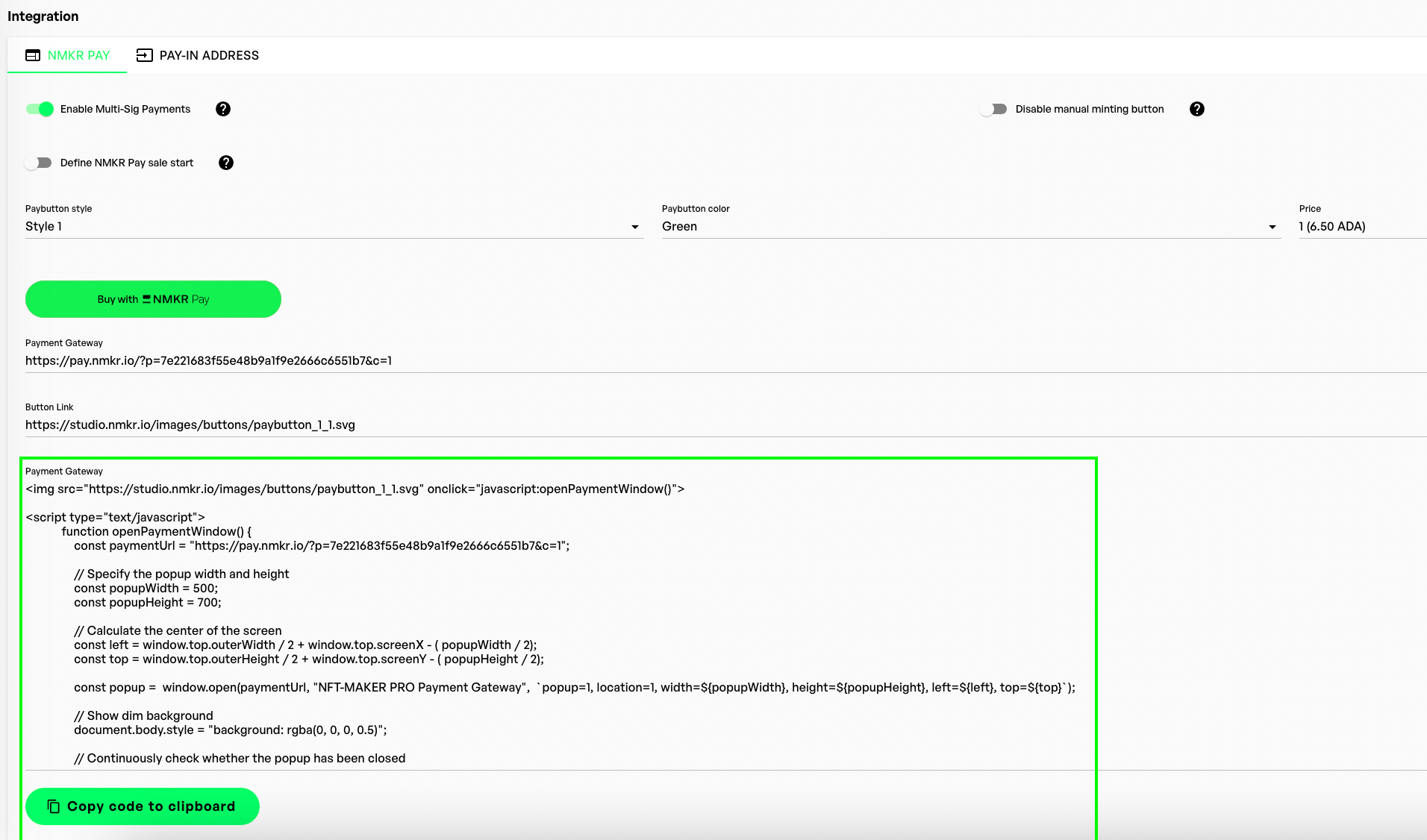
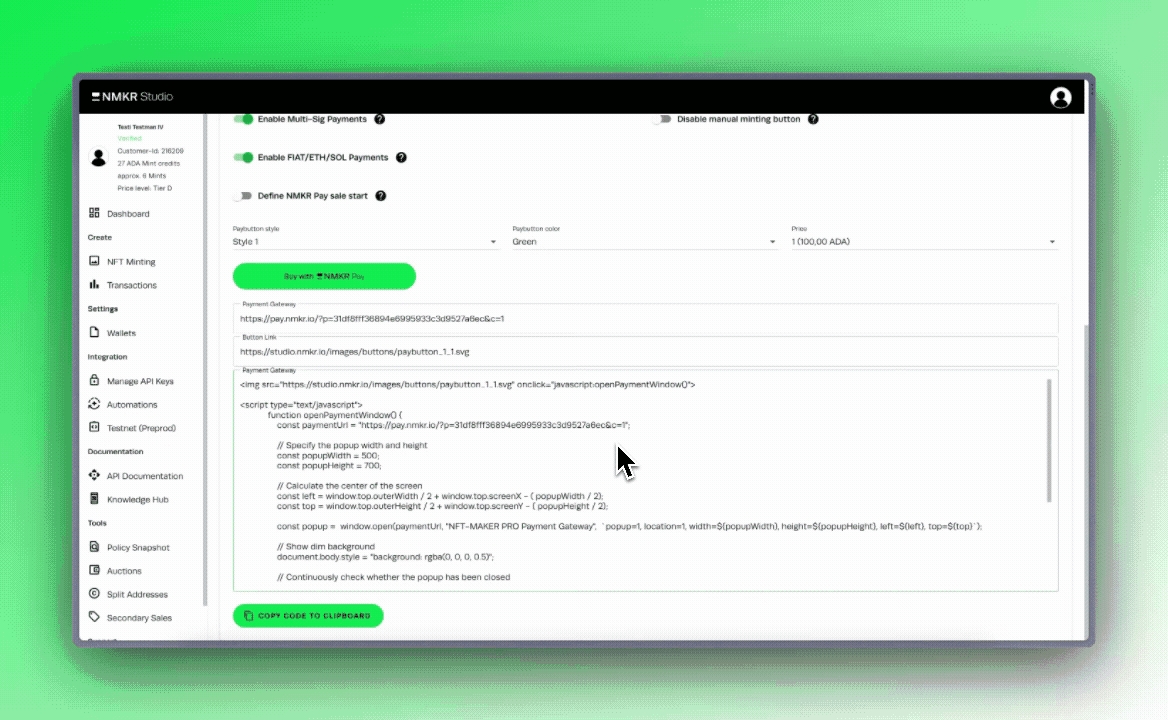
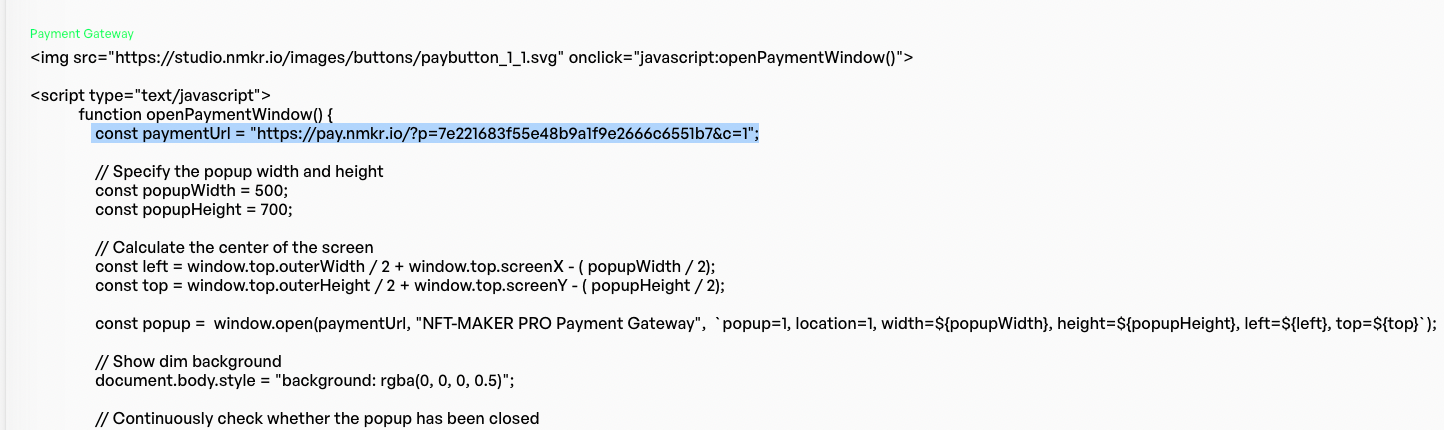
標準的な支払いボタンの統合



数量オプション付きの支払いボタン


支払いリンクに役立つパラメータ
最終更新
NMKR PayをHTML経由で簡単にウェブサイトに統合できます






最終更新
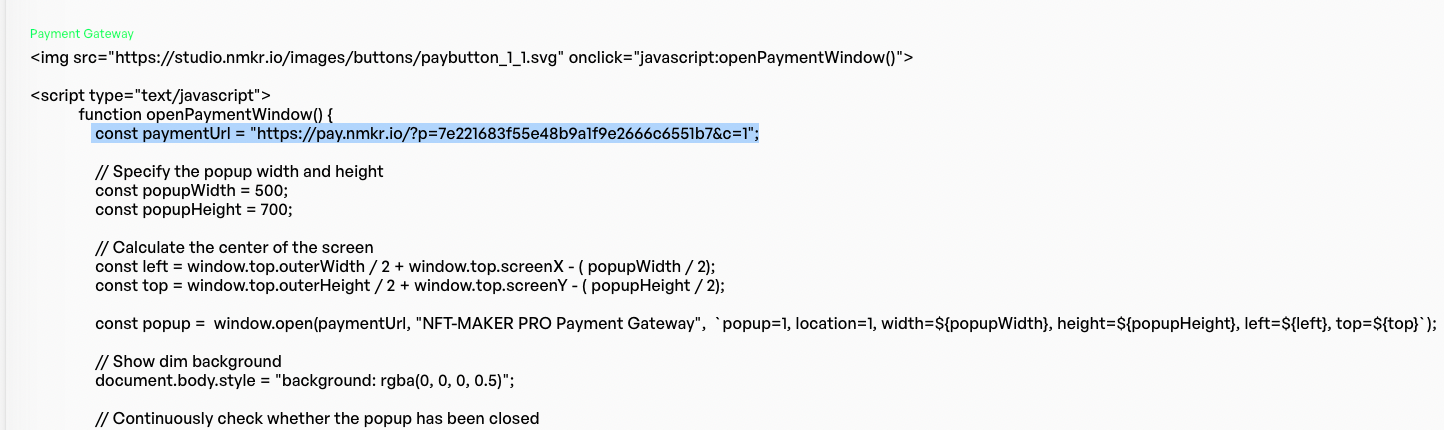
<img src="https://studio.nmkr.io/images/buttons/paybutton_1_1.svg" onclick="javascript:openPaymentWindow()">
<script type="text/javascript">
function openPaymentWindow() {
const paymentUrl = "https://pay.nmkr.io/?p=7e221683f55e48b9a1f9e2666c6551b7&c=1";
// Specify the popup width and height
const popupWidth = 500;
const popupHeight = 700;
// Calculate the center of the screen
const left = window.top.outerWidth / 2 + window.top.screenX - ( popupWidth / 2);
const top = window.top.outerHeight / 2 + window.top.screenY - ( popupHeight / 2);
const popup = window.open(paymentUrl, "NFT-MAKER PRO Payment Gateway", `popup=1, location=1, width=${popupWidth}, height=${popupHeight}, left=${left}, top=${top}`);
// Show dim background
document.body.style = "background: rgba(0, 0, 0, 0.5)";
// Continuously check whether the popup has been closed
const backgroundCheck = setInterval(function () {
if(popup.closed) {
clearInterval(backgroundCheck);
console.log("Popup closed");
// Remove dim background
document.body.style = "";
}
}, 1000);
}
</script>
<p style="text-align:center;">
<select id="NFT">
<option value="None">-- Select --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<br><br>
</script> </p> const paymentUrl = "https://payment.nmkr.io/?p=29e512...039&c="+NFT.value;
<p style="text-align:center;">
<select id="NFT">
<option value="None">-- Select --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<br><br>
</script> </p>
<img src="https://pro.nft-maker.io/images/buttons/paybutton_1_1.svg" onclick="javascript:openPaymentWindow()">
<script type="text/javascript">
function openPaymentWindow() {
const paymentUrl = "https://pay.nmkr.io/?p=cec3419ddf2c4c5ca9b3abdbc719ff29&c="+NFT.value;
// Specify the popup width and height
const popupWidth = 500;
const popupHeight = 700;
// Calculate the center of the screen
const left = window.top.outerWidth / 2 + window.top.screenX - ( popupWidth / 2);
const top = window.top.outerHeight / 2 + window.top.screenY - ( popupHeight / 2);
const popup = window.open(paymentUrl, "NFT-MAKER PRO Payment Gateway", `popup=1, location=1, width=${popupWidth}, height=${popupHeight}, left=${left}, top=${top}`);
// Show dim background
document.body.style = "background: rgba(0, 0, 0, 0.5)";
// Continuously check whether the popup has been closed
const backgroundCheck = setInterval(function () {
if(popup.closed) {
clearInterval(backgroundCheck);
console.log("Popup closed");
// Remove dim background
document.body.style = "";
}
}, 1000);
}
</script>https://pay.nmkr.io/?p=c6392d1f60474xyz5a5ff48d56d3e&c=1&pm=wallet