Metadata Template
How to use the metadata template and the placeholders it contains
NMKR Studio allows you to specify a metadata template for each project individually. This metadata template contains placeholders that will be replaced by the actual values from the metadata provided by each unique token, means each token uploaded to this project will use the metadata structure and placeholders of the metadata template. NMKR Studio uses the CIP-0025, a proposal that defines an NFT Metadata Standard as the standard structure of the metadata templates in your project. It is important to use this structure also with your tokens unique metadata.
Common mistakes are that the Cardano specific character limits are exceeded. The asset_name for example only allows 32 characters and no special characters. The standard limit for any field is 63 characters including whitespaces. If you want to add longer text, please use an array.

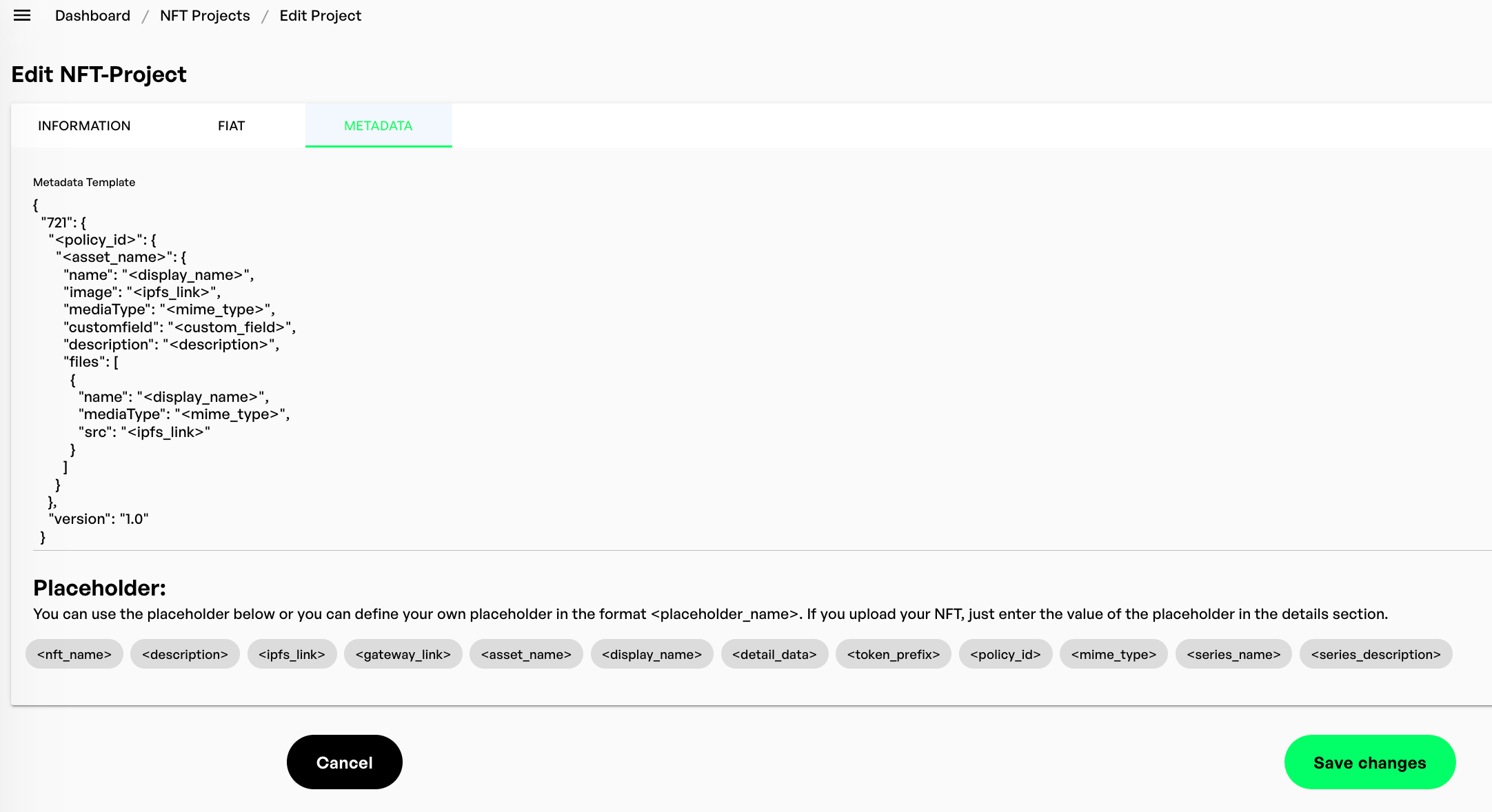
Metadata Template
The standard metadata can be found in the Edit Metadata Tab of your project settings.

You can identify placeholders by the form how they are written, anything could be a placeholder if they are framed with <>.
It is very important that you keep the basic structure of this metadata template. A very useful tool to check your metadata structure is the JSON Editor Online.
Also make sure to use strings (" ") and not only values. E.g. "traitcount": "12" would be correct. "traitcount: 12 would NOT be correct.
File section
The file section in the metadata template will always replace all its placeholders with the specific values of the files that are uploaded to the token. If you have multiple subfiles this file section will automatically multiply itself for every uploaded subfile. Therefore, it is recommended to not touch the file section and its placeholders.
Add files directly to the metadata template
For some projects where all tokens share identical subfiles it makes sense to add them directly to the metadata template instead of uploading them as subfiles to each single token. In order to do so, you want to upload the desired files in a test project to receive the IPFS hash of the file. You can then copy the IPFSH hashes from the file tab of the token or the Manage NFTs Tab details column and add it as showed below to the metadata template.
Placeholders and fields
Every field in the metadata consists of a name (e.g. "name") of the field and it's placeholder (e.g. "<display_name>". <placeholders> are as the name already said, are meant to hold the place for values that will be given by each unique NFT. It is recommended to use the already specified placeholders in the standard metadata template, but you can specify your own fields and placeholders too.
policy_id
This fields placeholder <policy_id> replaces by the policy ID of the project. It is highly recommended to keep it in your metadata template and unique metadata of the token.
asset_name
This <asset_name> placeholder will be the name of the asset on-chain and should match the Asset Name of your token in the manage NFTs Tab.It can have maximum 32 characters. It is highly recommended to keep the placeholder in your metadata template and unique metadata of the token.
Since the recent update of NMKR Studio, the asset_name can hold special characters and spaces.
We recommend that the numbering of your tokens rarities are not related to the token numbers. If this needs to be the case, we recommend that the asset_name / token name of an asset does not correlate in any way with the display_name and is randomly generated. Please use the placeholder.csv method to override the display names of your tokens. The reason for that is simple; if you are going to use MultiSig Payment in your project, the buyer could see the asset_name (not the display_name) in the transaction when he is signing the payment transaction. Therefore, a buyer could decide to cancel the transaction if he sees an "not rare/common number" and start over again.
display_name
When a <display_name> is specified, it replaces the token's asset_name on pool.pm, secondary markets, and other websites. This name is how the holder identifies the token. It can hold up to 63 characters, including special characters. If you want to have your name like "Token #124", this is where you want to put it that way.
image
The <ipfs_link> placeholder of this field will be replaced by the IPFS hash of your token. If your token has not only an image as mainfile, but also images as subfiles, this field will specify the thumbnail of your project and it could make sense to add a smaller sized version of your image/animated gif here.
mediaType
This field defines the file format of the thumbnail image, or if used in the file section below a subfile, the <mime_type> placeholder will automatically replace by the file format of the file.
src
The <ipfs_link> placeholder in the field "src" belongs to the file section and will be replaced by the ipfs hashes of every uploaded subfile.
detail data
The detail data field can be given if you want to add additional details to your subfiles. These can be specified in the files tab when you edit or upload a token or directly in the custom metadata.
description and extended description with more than 63 characters
You can add up to 63 characters to the description without using an array. If you want to add a longer description, please use the array method to break your text into multiple lines:
Custom placeholders
Custom placeholders are very helpful to add your tokens so-called traits or token specific values. To specify unique placeholders you have to add a custom field to your metadata template. It is recommended to add them below the "description" line in the metadata code. To add a custom field, please give the custom field a "name" and then the <placeholder> as below:
After specifying the custom fields in your metadata template, you will give the values with the tokens' unique metadata.
Custom placeholders to name the stack (pool.pm)
Pool.pm stacks NFTs of a collection, if you want to name this stack you can use custom fields like:
But if the project should share the same stack name anyway, you would like to put hard values in there without using the placeholder method (remove <>):
If these custom fields are not given in the metadata, pool.pm will create a name out of a sequence in the description or the display_names (if not given, the asset_name) of the tokens.
Links in the metadata
Links can be easily added directly to your metadata with custom fields.
Also, when using https// links in your metadata, you need to respect the 63 characters limit per line. Please add links like stated below in an array.
To add a link to a field name, without showing the whole link, please use the following format.
Of course, this format can be combined with an array.